What Are Core Web Vitals and How to Optimize Them?
Table of Contents
As of mid-June 2021, Core Web Vitals are part of Google’s page experience ranking signals. Since this topic is relatively new, there’s a lot of misinformation and misunderstanding. So, this guide will explain Core Web Vitals, why they are relevant, and how to optimize them.
Core Web Vitals are three metrics that measure different aspects of page speed. These metrics are:
- First Input Delay
- Largest Contentful Paint
- Cumulative Layout Shift
Core Web Vitals cannot be viewed independently from other Google ranking factors. Those metrics are part of Google’s page experience ranking signals, which also include HTTPS, mobile-friendliness, safe-browsing, and intrusive interstitials (also known as pop-ups).
Google found that on sites that met optimal thresholds for the three Core Web Vitals metrics, visitors were 24% less likely to abandon page loads. Moreover, they saw a 24% decrease in shopping site abandonments and a 22% decrease in new site abandonments.

[Source: Unsplash]
Main Types of Core Web Vitals Data
Before we get into the actual optimization of Core Web Vitals, you need to understand the two main data types for these metrics — field data and lab test data.
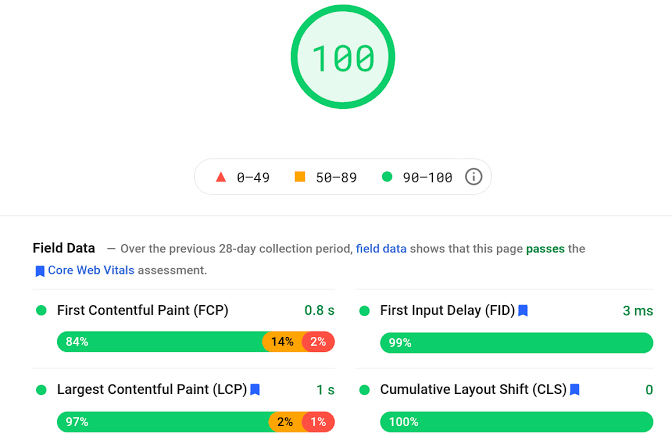
Field Data
Field data includes real user metrics generated from the Chrome User Experience Report. For this report, data is collected from Chrome users who have agreed to share information like browsing histories with Google. They then compute the three Core Web Vitals metrics using that data.
The goal of this is to understand how real-world Chrome users interact with the web. A summary of your site’s Core Web Vitals is available in Google Search Console and your page-level metrics in PageSpeed Insights under the Field Data category.
The problem is that field data is based on a rolling 28-day average, which means changes to your site may not be reflected for up to four weeks. Lab test data can help here.
Lab Test Data
This data is usually generated by tools designed to run tests consistently under the same conditions. This means they won’t necessarily reflect real-world data because of factors like location and internet speeds.
On top of that, bots are not very good at interacting with your content, which means they can’t effectively simulate human users.
You can see lab data with the Lighthouse Chrome extension, PageSpeed Insights, or Chrome DevTools.
Analysis and Optimization of Core Web Vitals
Now we’re ready to discuss analyzing and optimizing pages for the three metrics.
That said, before you get started with Core Web Vitals, you must handle the other basics of Google’s page experience signals mentioned above. Again, Core Web Vitals represent one of many page experience ranking signals.
You should optimize your pages for speed by doing the following:
- Having good hosting
- Compressing and lazy-loading your images
- Setting up a CDN
- Caching your content
All of these things can help improve your Core Web Vitals.
Now that we’ve taken care of the housekeeping stuff, we can dig deeper into each metric’s recommended thresholds and discuss solutions to common issues.
Largest Contentful Paint
The first metric is Largest Contentful Paint, which tells us about visual loading performance. It’s the largest element visible in the viewport. Common LCP areas include:
- Feature image
- Background image
- H1 tag
- Paragraph of content
It is recommended to target an LCP loading time of under 2.5 seconds. To check LCP for a page, you can use any of the tools mentioned above, like Chrome Dev Tools, the Lighthouse extension, or PageSpeed Insights.
According to Google, the four most common causes of poor LCP are:
- Client-side rendering
- Slow resource load times
- Render-blocking JavaScript and CSS
- Slow server response times
The basic page speed optimizations listed earlier in this guide should help with loading performance, but things get a bit more complex when it comes to render-blocking JS and CSS.
Let’s briefly talk about optimizing the rendering process for images, CSS, and JS files.
- Optimizing Images
Aside from things we’ve already mentioned, like compression and lazy-loading, preloading images can reduce page load times significantly. Preloading tells browsers which resources they should load first.
This topic goes pretty deep, so we’ll leave this article on preloading responsive images here if you want to learn more.
- Optimizing CSS Rendering
There are a few things you can do with CSS files:
- Minification — Minifying your CSS files removes all unnecessary characters from the source code, leading to smaller file sizes and faster load times.
- In-lining above-the-fold CSS — This might include your website’s font, viewport settings, background color, and H1 style. In-lining allows your viewers to see content above the fold as the rest of the page loads.
- Removing unused CSS and deferring non-critical CSS — Remove everything that is not being used by the site, or move the code to a separate file that will work only on pages that need it.
- Optimizing JavaScript
With JavaScript, you’ll be using pretty much the same techniques you used for CSS.
Remove non-critical JS and minify it where possible. Another thing worth doing is deferring/asynchronously loading JS where appropriate.
You can do this via the “async” and “defer” attributes in script tags.
Adding “async” to a script tag allows the JS file to be downloaded while the HTML parses. Even though asynchronously loaded JS can still slow down LCP, it ensures that essential scripts are run earlier.
When you add the “defer” attribute to a tag, JavaScript files are downloaded during HTML parsing, but JS is executed after the parsing has been completed.
The “async” attribute should be used for scripts needed earlier in the page load, while the “defer” attribute should be used for anything that can wait until later.
If you’re finding that you don’t quite have the technical skills to do this on your own, it might be worth hiring a development team. Hiring one of the top web design companies will bring you a fully optimized website that operates at its peak level of performance.
Cumulative Layout Shift
This metric looks at how much visible content has shifted in the viewport and measures the distance by which the affected elements were moved.
You’ve probably had the experience of beginning to scroll down a recently loaded page only to have all of its elements shifted by ads as they load in. This is unquestionably annoying and causes a poor user experience, which is probably why CLS exists.
The recommended threshold set by Google is a score of less than 0.1. You can check this using the same tools we have already discussed.
The most common causes of CLS are:
- Images without dimensions
- Dynamically injected content
- Ads and embeds without dimensions
- Fonts or styles applied too late in the code
Fixing any of the issues related to dimensions is relatively easy. For images and videos, add width and height attributes to your elements. Alternatively, you can use CSS aspect-ratio boxes. When it comes to ads and embeds, you can create statistic elements to reserve space for them.
If you want to learn about optimizing CLS in more detail, here’s a helpful article by Google’s engineering manager Addy Osmani.
First Input Delay
This metric aims to understand a user’s perception of how interactive and responsive a website is. In simple terms, it measures the time between a user’s first interaction with a page and the browser’s response.
This is the time an element on the page takes to respond to user input. Different types of these inputs include:
- Clicking a link or button
- Inputting text into a blank field
- Selecting a drop-down menu
- Etc.
The recommended speed for FID is under 100 milliseconds.
Heavy JavaScript execution is the leading cause of slow FID. This happens when a user tries to interact with the website, but the browser can’t respond in time because it is busy with something else. Google recommends the following:
- Optimize your pages for interaction readiness
- Break up long tasks
- Reduce JavaScript execution time
- Use a web worker
First Input Delay is a field metric, so you can’t get lab data for it. Total Blocking Time is recommended as an alternative by Google, but these two metrics measure entirely different things. Moreover, editing JS will be very situational for each person’s scripts.
Instead, here’s a link to Google’s guide on optimizing FID.
Wrapping Up
So, now that we’ve covered all this, the big question is whether Core Web Vitals matter that much that you should put time, effort, and potentially money into them? The answer to this question, like pretty much any other SEO question is “it depends.”
The concept is still pretty new, and not all webmasters have the technical knowledge to optimize for these metrics. We highly doubt that Google will penalize Karen’s fashion blog or Joey’s recipe site because their ads move the content slightly.
Quality content still comes first. Page experience becomes more critical when there are multiple similar results. This means Core Web Vitals will continue to play the role of a tiebreaker rather than becoming a “make it or break it” kind of ranking signal.